Das sind WordPress Widgets – und so implementieren Sie sie auf Ihrer WordPress-Seite

Lesezeit 10 minuten|Posted on 20. Februar 2019
Wer schon einmal eine WordPress-Seite eingerichtet, kennt vermutlich Fenster wie „Suche“, „Kommentare“ und „letzte Beiträge“ in der Sidebar. Und manch einer wird diese Sidebar verflucht und sich gefragt haben, warum sie nicht einfach verschwindet.
Das klingt zwar nicht nach dem Beginn einer wunderbaren Freundschaft, aber doch nach einer ersten Bekanntschaft mit den so genannten Widgets.
Übrigens: diese Widgets können sehr praktisch sein, wenn man mit ihnen umgehen kann – und das ist im Endeffekt ziemlich einfach. In diesem Artikel erklären wir Ihnen alles, was Sie dazu wissen müssen.
1 Was sind WordPress Widgets?
2 Widgetbereiche und Widgets – wie hängen sie zusammen?
3 Was ist der Unterschied zwischen Plugins und Widgets?
4 So fügen Sie Widgets in WordPress ein
5 So deaktivieren und löschen Sie Widgets auf Ihrer Seite
6 So fügen Sie bei WordPress Social Media-Widgets in Ihre Sidebar oder Ihren Footer ein
1. Was sind WordPress Widgets?
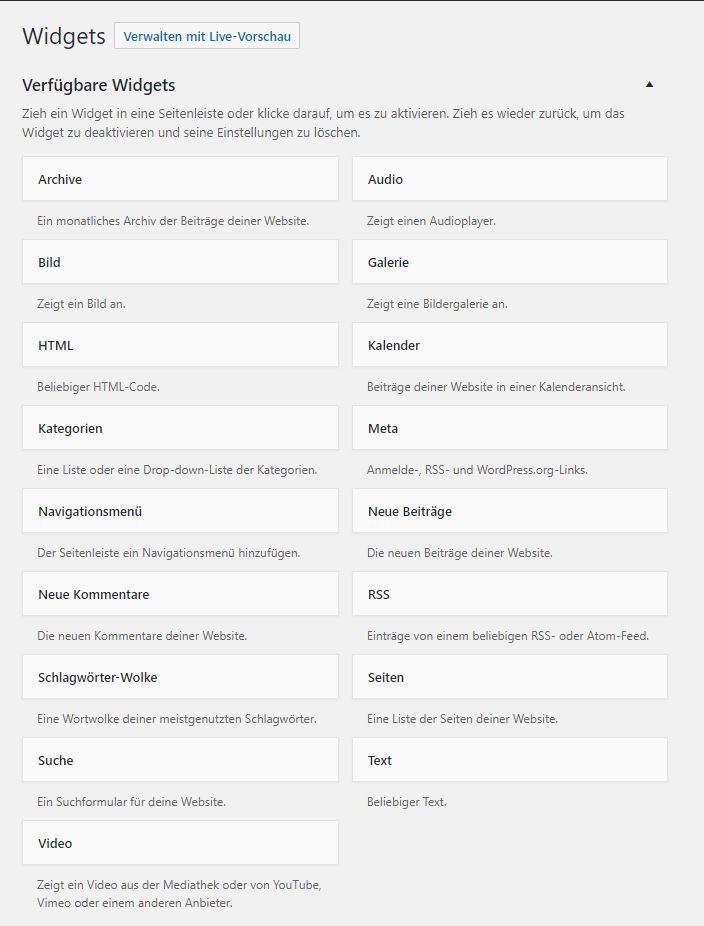
Wörtlich aus dem Englischen übersetzt bedeutet „widget“ so viel wie „Vorrichtung“ oder „technische Spielerei“. Es handelt sich dabei um kleine Zusatz-Features, die Sie auf Ihrer Website implementieren können. Einige dieser Widgets werden von WordPress selbst angeboten. Dazu gehören zum Beispiel:
- Archive: Ein monatliches Archiv Ihrer Beiträge.
- Kalender: Ein Kalender, der die Beiträge auf Ihrer Website anzeigt.
- Neueste Kommentare: Hier werden die neuesten Kommentare auf Ihrer Website angezeigt.
- Schlagwörter-Wolke: Eine Tag-Wolke mit den meistgenutzten Schlagwörtern auf Ihrer Website.
- Suche: Ein Suchfenster mit Suchfunktion wird auf Ihrer Website angezeigt.
- Individuelles Menü: dieses können Sie zu Ihrer Seitenleiste hinzufügen.
- Neueste Beiträge: Hier werden übersichtlich die neuesten Beiträge angezeigt.

Zum Ansehen des gesamten Bildes klicken Sie bitte auf das Bild
An dieser Liste ist erkennbar, dass Widgets in der Regel jeweils ein spezifisches Zusatzfeature implementieren. Zudem besteht ihr primärer Nutzen darin, sowohl dem Admin als auch dem Besucher der Seite eine gute Orientierung auf der Website zu ermöglichen – diese Funktion erfüllen die neusten Beiträge ebenso wie der Kalender oder die Schlagwörter-Wolke.
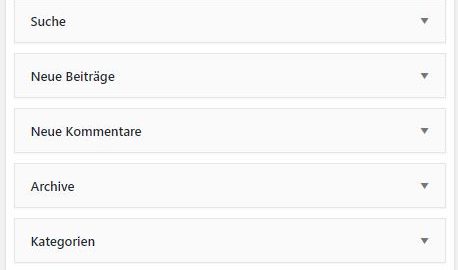
Nehmen wir an, folgende Widgets sind in der Sidebar einer Seite implementiert:

Zum Ansehen des gesamten Bildes klicken Sie bitte auf das Bild
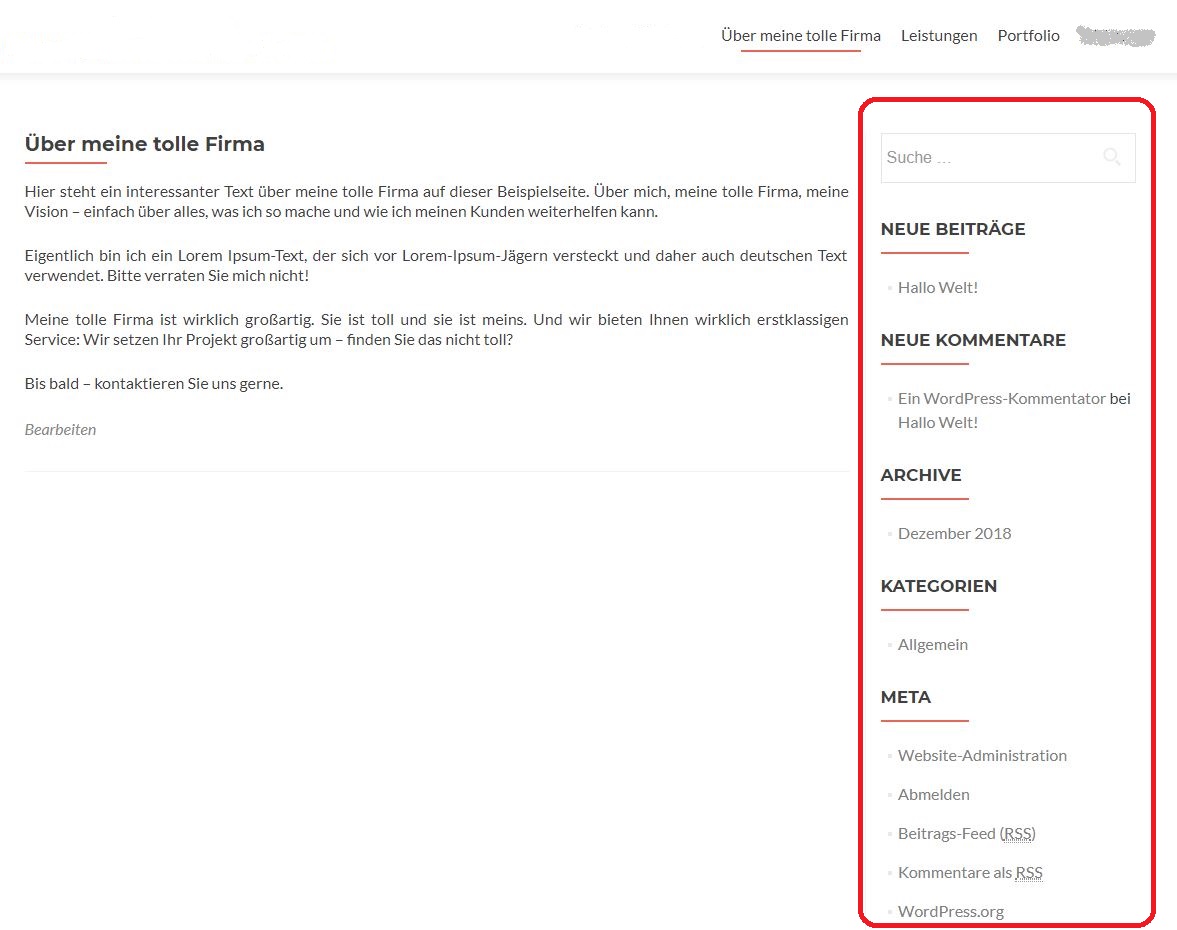
Auf der Website werden diese Widgets dann (natürlich abhängig vom WordPress Theme der Seite) folgendermaßen angezeigt:

Zum Ansehen des gesamten Bildes klicken Sie bitte auf das Bild
2. Widgetbereiche und Widgets – wie hängen sie zusammen?
Widgets können Sie auf Ihrer Seite nicht überall einfügen, sondern nur in extra dafür vorgesehene Bereiche. Diese werden durch das Theme definiert. Mit anderen Worten: Hier ist der Code von WordPress darauf ausgerichtet, dass er Widgets aufnehmen kann. Beliebte Widgetbereiche sind vor allem die Sidebar und der Footer.

Zum Ansehen des gesamten Bildes klicken Sie bitte auf das Bild
3. Was ist der Unterschied zwischen Plugins und Widgets?
Der Unterschied zwischen Plugins und Widgets ist sehr schwer zu verstehen, weil es sich nicht um einen prinzipiellen Unterschied handelt. Denn jedes Widget basiert wie ein Plugin auf einem Code, der die spezifische Funktion in die Website einfügt. Trotzdem unterscheidet WordPress selbst wiederum zwischen Widgets und Plugins. Plugins stellen einen eigenen Punkt in der Menüleiste da, wohingegen Widgets dem Menüpunkt „Design“ untergeordnet sind. Uns scheint daher folgende Unterscheidung am Sinnvollsten:
Widgets sind eine Art Plugin, die auf der Website für Besucher in eigens vorgesehenen Bereichen sichtbar sind und die die Orientierung auf der Seite erleichtern. Ihre Funktionsweise und Programmierung ähnelt der von Plugins sehr stark; dennoch werden sie von WordPress als eigener Seitenbaustein ausgewiesen.
Mit anderen Worten: Widgets sind eine Art Spezialform von Plugins, denen in der Programmstruktur von WordPress eine spezifische Rolle zugewiesen wurde. Alle Widgets wirken sich auf das Design der Seite aus, sind also auch im Frontend und damit für den Besucher sichtbar. Das ist nicht bei allen Plugins der Fall: ein SEO-Plugin zum Beispiel informiert den Admin über mögliche Keywords, das Ranking seiner Beiträge und vieles mehr – für den Besucher der Seite ist aber nicht erkennbar, ob der Admin überhaupt ein SEO-Plugin installiert hat oder nicht.
Die Unterscheidung zwischen Widgets und Plugins ist umso komplizierter, als manche Plugins neue Widgets in eine WordPress-Seite einfügen.
4. So fügen Sie Widgets in WordPress ein
Die Voraussetzung für das Nutzen von Widgets ist, dass Ihr WordPress Theme widgetfähig ist. Bei den meisten Themes, die Sie käuflich erwerben, ist das jedoch der Fall.
1. Loggen Sie sich ins Backend Ihrer WordPress-Seite ein.
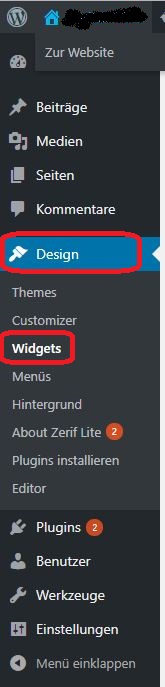
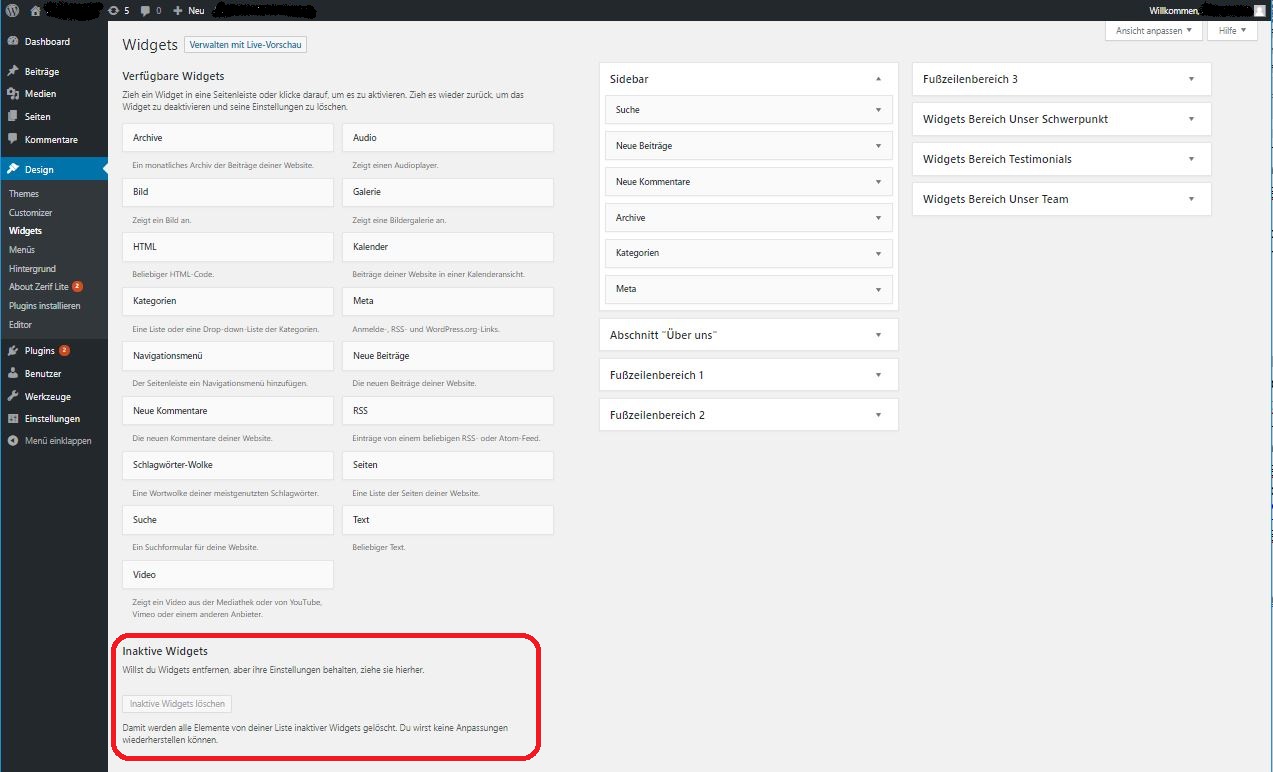
2. Wählen Sie in der Menüleiste den Punkt DESIGN und den Untermenüpunkt WIDGETS aus.

Zum Ansehen des gesamten Bildes klicken Sie bitte auf das Bild
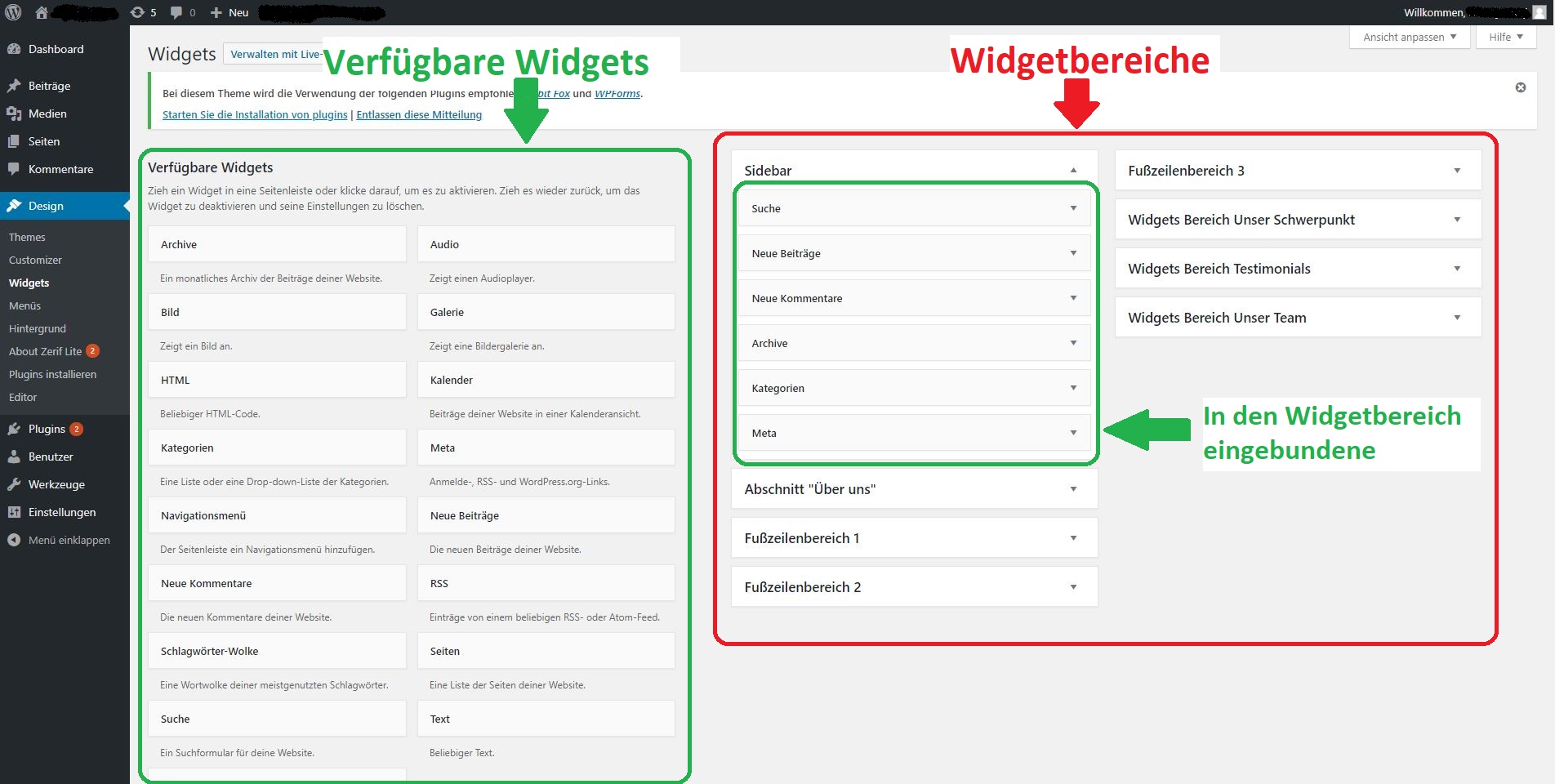
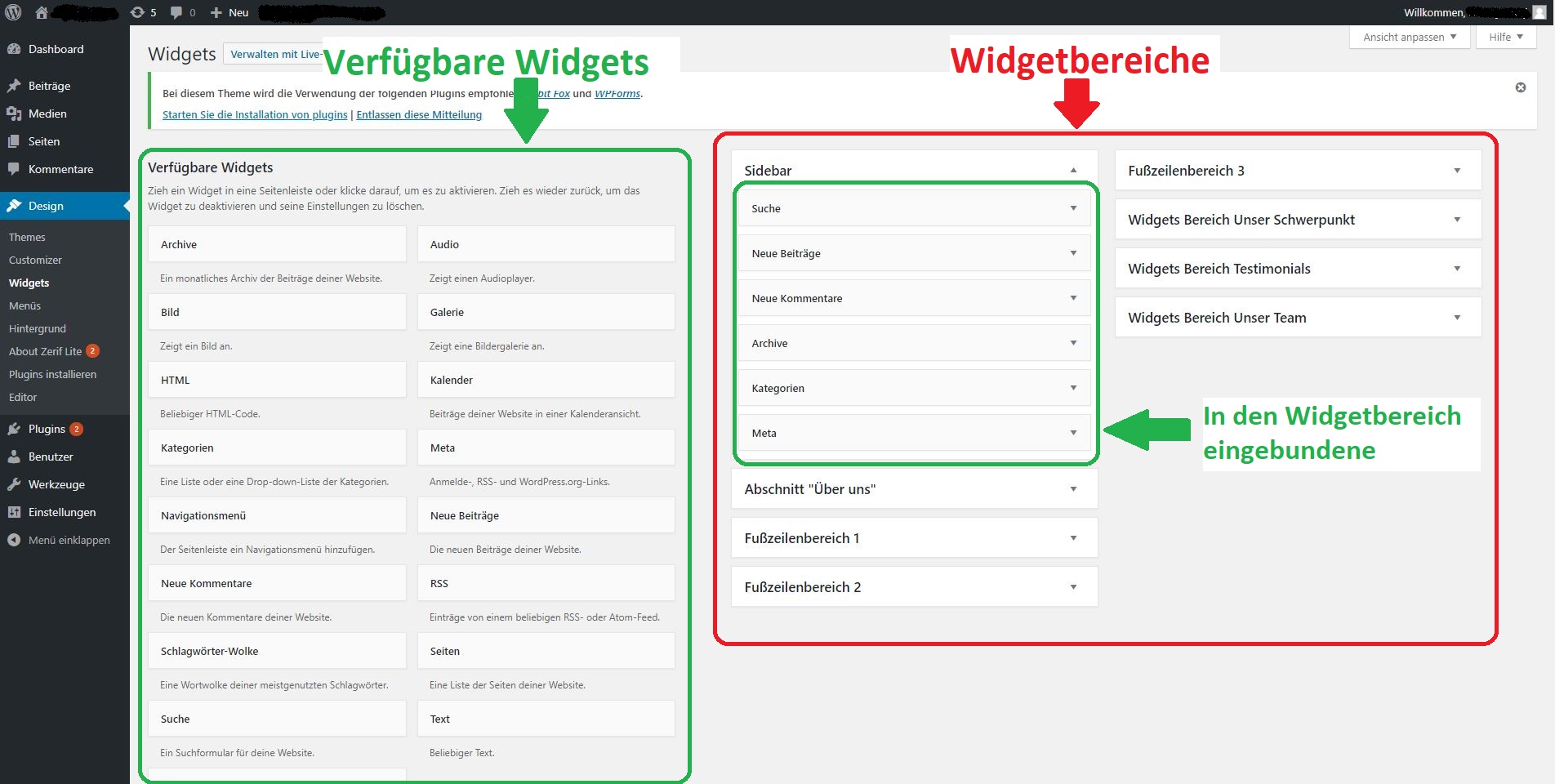
3. Ihnen wird nun links eine Übersicht aller verfügbaren Widgets angezeigt. Auf der rechten Seite sehen Sie eine Übersicht über
alle Widgetbereiche, zum Beispiel die Sidebar oder den Footer.

Zum Ansehen des gesamten Bildes klicken Sie bitte auf das Bild
Die Einbindung der Widgets in Ihre Site ist nun kinderleicht: Ziehen Sie die Widgets, die Sie in Ihre Seite integrieren wollen, einfach per Drag & Drop in die jeweiligen Widgetbereiche – fertig.
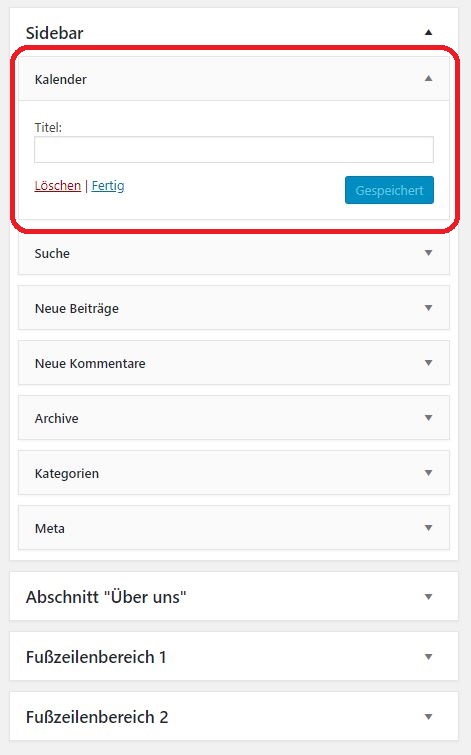
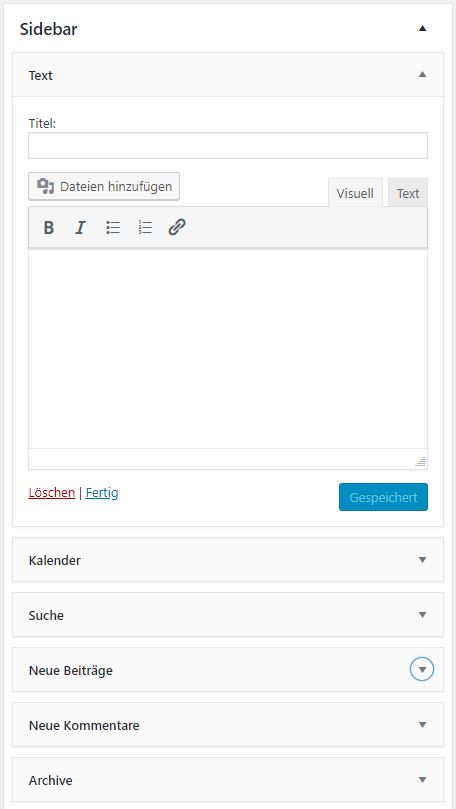
Im folgenden Beispiel haben wir per Drag & Drop das Kalender-Widget in die Sidebar mit aufgenommen:

Zum Ansehen des gesamten Bildes klicken Sie bitte auf das Bild
Übrigens: Per Drag & Drop können Sie auch die Reihenfolge der Widgets in Ihrer Sidebar sowie in den anderen Widgetbereichen ändern.
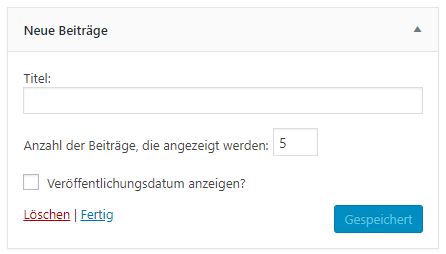
4. Bei einigen Widgets können Sie nun noch weitere Einstellungen vornehmen. In der Rubrik „Neueste Beiträge“ können Sie zum Beispiel definieren, wieviele Beiträge angezeigt werden sollen und ob das Veröffentlichungsdatum mit eingeblendet wird. Nehmen Sie hier die gewünschten Einstellungen vor und klicken Sie auf den SPEICHERN-Button.

Zum Ansehen des gesamten Bildes klicken Sie bitte auf das Bild
5. So deaktivieren und löschen Sie Widgets auf Ihrer Seite
verzichten wollen, um Ihre Seite möglichst schlank zu halten. Ein anderer Grund könnte darin liegen, dass WordPress Widgets seit einiger Zeit auch beim Wechsel eines Themes beibehält. Widgets – zum Beispiel zusätzlich Menüleisten – können unter einem neuen Theme zu einer sehr chaotischen Ansicht führen, so dass Sie hier schleunigst aufräumen sollten.
Das Löschen von Widgets funktioniert im Grunde genauso wie das Hinzufügen. Ziehen Sie die Widgets, die Sie von Ihrer Seite löschen möchten, einfach per Drag & Drop aus dem Widgetbereich hinaus.
Achtung: Beim Löschen der Widgets werden auch die Einstellungen, die Sie zu den einzelnen Widgets vorgenommen haben, gelöscht. Wenn Sie diese nicht verlieren möchten, ziehen Sie das Widget per Drag & Drop in den Bereich „Inaktive Widgets“ unten auf der Seite.

Zum Ansehen des gesamten Bildes klicken Sie bitte auf das Bild
6. So fügen Sie bei WordPress Social Media-Widgets in Ihre Sidebar oder Ihren Footer ein
Social Media Icons sind sehr beliebte Widgets, die heute auf kaum einer Website fehlen dürfen. Doch leider werden diese unter DESIGN – WIDGETS unter den verfügbaren Widgets nicht angezeigt. Was können Sie also tun, um Social Media-Icons als Widgets auf Ihrer Website einzublenden?
Eines vorab: Sie können Social Media Icons auch einfach per Plugin einfügen, zum Beispiel mit dem Plugin „Easy Social Icons“.
Für Social Media Icons als Widgets steht kein spezifisches Widget bereit. Der Grundansatz ist daher folgender: Sie fügen die Icons als Bilder, die wiederum auf Ihre Social Media-Portale verlinken, in ein Textfeld ein. Das geht folgendermaßen:
1. Laden Sie die Social Media-Icons, die Sie verwenden möchten, aus dem Internet herunter. Wir fügen an dieser Stelle keinen Link ein, aber wenn Sie über Google oder eine andere Suchmaschine suchen, werden Sie eine Vielzahl an Icons finden
2. Loggen Sie sich ins Backend Ihrer WordPress-Seite ein.
3. Laden Sie die Icons in Ihre WordPress-Bilddatenbank hoch.
4. Wählen Sie über die Menüleiste den Menüpunkt DESIGN – WIDGETS aus.
5. Erstellen Sie nun per Drag & Drop (siehe oben) ein Text-Widget in dem Widgetbereich, in dem Ihre Social Media-Icons
erscheinen sollen.

Zum Ansehen des gesamten Bildes klicken Sie bitte auf das Bild
6. Geben Sie dem Text-Widget einen Titel.
7. Fügen Sie den gewünschten Text sowie die Bilddateien der Social Media-Icons als HTML-Code ein. Der Titel kann zum Beispiel lauten: „Folge mir in den sozialen Medien:“. Der Code sieht entsprechend folgendermaßen aus:
<h3>Folge mir in den sozialen Medien:</h3>
<div><a href=“[Link auf Ihr Facebook-Profil]“>
<img title=“Facebook“ src=“[Pfad, unter dem das Facebook-Icon bei WordPress gespeichert ist]
“alt=“Facebook“ width=“35“ height=“35“ /></a></div>
Dazu drei Anmerkungen für die Werte, die Sie für sich persönlich ändern müssen:
a) Die URL für den Link auf Ihr Facebook-Profil finden Sie, indem Sie einfach Ihr Profil bei Facebook aufrufen, die URL aus der Zeile oben in Ihrem Browser kopieren und einfügen – also zum Beispiel: http://facebook.com/meinetollefirma. Das gilt entsprechend auch für die anderen sozialen Netzwerke.
b) Den genauen Speicherpfad der Bilder auf Ihrer WordPress-Seite finden Sie heraus, indem Sie das jeweilige Bild in der Medienbibliothek von WordPress ausfindig machen. Klicken Sie auf „Bearbeiten“. In der Box, die Ihnen nun angezeigt wird, finden Sie den Dateipfad, unter dem das Bild gespeichert ist, sowie den Dateinamen inklusive Speicherformat und das Datum des Uploads. Aus diesen Angaben setzen Sie nun die Angabe zusammen, die Sie in die obige Betreffzeile einfügen:
URL/[Jahreszahl des Uploads auf WordPress, z.B. 2019]/[Monat des Uploads auf WordPress, z.B. 02 für Februar]/[Name des Bildes].[Dateiformat]
Alternativ können Sie die Bilder auch einfach über den Button „Dateien hinzufügen“ direkt aus Ihrer Medienbibliothek hinzufügen.
Das sieht dann zum Beispiel so aus: https://meinetollefirma.files.wordpress.com/2019/02/twitter.png
c) Die Angaben „width“ und „height“ beziehen sich auf die Größe, in der die Icons dargestellt werden. Sie müssen den Wert „35“, den wir oben eingegeben haben, nicht übernehmen – er ist aber bereits eine gute Orientierung. Probieren Sie einfach andere Werte, z.B. 25, 30 und 37 aus, bis Sie mit dem Ergebnis zufrieden sind.
8. Fügen Sie weitere Social Media-Links und -Icons vor dem abschließenden „</div>“ ein. Die Werte für Instagram sind entsprechend folgende:
<a href=““[Link“>
<img title=““Instagram““ src=““[Pfad,“ alt=““Instagram““ width=““35““ height=““35““ /></a>
Wenn Sie also beispielsweise Facebook, Instagram und Twitter verlinken wollen – wir haben außerdem noch eine kleines Dankesnotiz hinzugefügt –, sieht der Code folgendermaßen aus:
<h3>Folge mir in den sozialen Medien:</h3>
<div><a href=““https://facebook.com/meinetollefirma““>
<img title=““Facebook““ src=““https://meinetollefirma.files.wordpress.com/2019/02/facebook.png““ alt=““Facebook““ width=““35““ height=““35““ /></a>
<a href=““https://instagram.com/meinetollefirma““>
<img title=““Instagram““ src=““https://meinetollefirma.files.wordpress.com/2019/02/instagram.png““ alt=““Instagram““ width=““35““ height=““35““ /></a>
<a href=““https://twitter.com/meinetollefirma““>
<img title=““Twitter““ src=““https://meinetollefirma.files.wordpress.com/2019/02/twitter.png““ alt=““Instagram““ width=““35““ height=““35““ /></a></div>
<p>Vielen Dank fürs Abonnieren!</p>
Auch wir danken – und zwar Ihnen dafür, dass Sie diesen Artikel gelesen haben. Wir hoffen, Sie haben ein Grundverständnis dafür bekommen, was Widgets sind und haben vielleicht bereits auf Ihrer eigenen Seite ein bisschen mit diesen kleinen Bausteinen experimentiert.
Genau das lieben wir an WordPress: dass die Handhabung in der Regel so einfach ist. Bei komplizierteren Projekten sind wir als Agentur gerne für Sie da.

JONAS RASHEDI
Umsetzungsstarker Senior Consultant und Interim Manager mit umfangreicher Erfahrung in der Implementierung digitalisierter Prozesse und Produkte zur Optimierung von Vermarktung und Mediastrukturen sowie agilen Methoden.




