WordPress Child Theme

Lesezeit 8 minuten|Posted on 18. Dezember 2018
Stellen Sie sich Folgendes vor: Sie haben ein WordPress Theme etwas verändert und das Design an Ihre Vorstellungen angepasst. Irgendwann gibt es vom Entwickler ein Update für Ihr Theme – und plötzlich sind alle Ihre individuellen Änderungen gelöscht.
Das ist sehr ärgerlich.
Und nur einer von zwei Gründen, weshalb Sie unbedingt ein Child Theme verwenden sollten, wenn Sie Ihre Themes bearbeiten.
Den zweiten Grund und wie Sie ein WordPress Child Theme erstellen erfahren Sie in diesem Beitrag.

Zum Ansehen des gesamten Bildes klicken Sie bitte auf das Bild
Eigentlich müssten hier Ausrufezeichen zu sehen sein. Denn das Anlegen eines Child Themes ist tatsächlich kinderleicht. Quelle: pixabay.com
1 Ein WordPress Child Theme: Was ist das überhaupt?
2 So legen Sie in 4 Schritten ein Child Theme an
3 Fazit
1. Ein WordPress Child Theme: Was ist das überhaupt?
1.1 Zwei Wege, Anpassungen an Ihrer WordPress-Seite vorzunehmen
Wenn Sie ein Word Press Theme bearbeiten möchten, können Sie zum einen Veränderungen über den Customizer vornehmen. Dazu loggen Sie sich ins Backend ein und wählen dann auf der Menüleiste unter DESIGN den Menüpunkt CUSTOMIZER. Dort können Sie – abhängig von den Vorgaben des Themes – mehr oder weniger Änderungen vornehmen. Dazu gehört zum Beispiel die Schriftart oder die Farbgebung der Seite. Bei diesen Theme-Anpassungen verändern Sie aber nicht den Code selbst. Stattdessen wählen Sie im Backend einfach aus verschiedenen Optionen aus, die das Theme Ihnen ohnehin zur Verfügung stellt.
Mitunter kann es aber geschehen, dass Sie mit Ihrem Theme nicht einhundertprozentig zufrieden sind. Vielleicht erlauben Ihnen die Theme-Optionen zwar, die Schriftgröße zu verändern, aber eben nicht die Schriftart. Oder Sie haben ein Corporate Design mit einer eigenen Unternehmensfarbe, die sich über das Theme aber nicht auswählen lässt.
In diesem Fall müssen Sie die Änderungen direkt über Ihren CSS Code vornehmen. Denn Ihre WordPress-Seite ist zwar in PHP programmiert, bezieht aber CSS-Dateien (das ist die Abkürzung für Cascading Style Sheets) mit ein, die für das Design der Seite verantwortlich sind. Wenn Sie diesen CSS-Code Ihrer WordPress-Seite verändern – das Grundprinzip ist einfacher, als es zunächst klingt –, ändern Sie damit auch das Aussehen Ihrer Seite.
Was aber hat das nun mit WordPress Child Themes zu tun?
1.2 Das Problem: Es kann gefährlich sein, den CSS-Code Ihrer Seite zu ändern
Änderungen am CSS-Code Ihrer Seite bringen zwei wesentliche Probleme mit sich:
- Wenn Sie einen Fehler machen, kann dieser das gesamte Design der Seite zu Fall bringen – vor allem dann, wenn Sie nicht wissen, wo dieser Fehler steckt und ihn somit nicht wieder beheben können. Dieses Problem betrifft also vor allem Anfänger – aber auch Profis bereiten scheinbar simple Fehler bisweilen schlaflose Nächte.
- Wenn Ihr Theme geupdatet wird (zum Beispiel, weil es an WordPress 5.0 angepasst wurde), gehen sämtliche Änderungen, die Sie selbst zuvor an diesem Theme vorgenommen haben, verloren. Denn beim Update wird die neue Datei auf den Server überspielt und Ihre alte Datei damit einfach überschrieben.
1.3 Die Lösung: Erstellen Sie ein WordPress Child Theme
Wenn Sie diese Probleme vermeiden möchten, haben wir den perfekten Ausweg für Sie: Gründen Sie eine Familie!
Dazu benötigen Sie keine große Wohnung, keinen Familienvan und nicht einmal einen Partner, sondern lediglich ein Kind Ihres WordPress Themes in Form einer neuen Datei auf Ihrem Webserver.
Die Grundidee ist folgende: Sie legen eine neue Theme-Datei an. Diese importiert in einem ersten Schritt die CSS-Datei des Parent Themes. In einem zweiten Schritt können dann Anpassungen am Parent Theme in Form neuer CSS-Codes vorgenommen werden.
Wenn zum Beispiel die Schriftgröße von h1-Überschriften im Parent-Theme auf 40px eingestellt war, können Sie diese nun einfach auf einen anderen Wert – zum Beispiel 30px – umstellen. Die neuen Eingaben aus dem Child Theme überschreiben dabei einfach die Werte aus dem Parent Theme – und zwar (jetzt kommt der entscheidende Punkt) ohne das Parent Theme selbst zu verändern.
Warum heißt das Child Theme aber Child Theme?
Das Child Theme ist kein eigenständiges Theme. Da in ihm nur Änderungen am Parent Theme definiert werden, ist es abhängig vom Parent Theme. Es kann ohne dieses nicht existieren. Die allermeisten Styles werden durch das Parent Theme festgelegt. Das Child Theme nimmt lediglich Änderungen am Parent Theme vor. Es ist also eigentlich kein kleines Baby, sondern eher ein pubertierender Teenager, der gegen seine Eltern rebelliert, aber doch auf sie angewiesen bleibt.
2. So legen Sie in 4 Schritten ein Child Theme an
2.1 Erstellen Sie einen Ordner für Ihr Child Theme
Loggen Sie sich über ein FTP-Programm (z.B. FileZilla) ins Backend Ihrer Website ein.
Öffnen Sie dort den Ordner „wp-content“ und in diesem wiederum den Ordner „themes“.
In diesem Ordner sollte sich ein Ordner mit dem Namen des Themes befinden, das Sie auf Ihrer Seite aktuell nutzen. Erstellen Sie nun (also im Ordner „…/wp-content/themes“) einen neuen Ordner. Diesem Ordner geben Sie einen Namen. Welchen Namen Sie auswählen, spielt im Endeffekt keine Rolle – Sie könnten den Ordner zum Beispiel auch „banane“ nennen. Sinnvoll wäre allerdings ein Name, der deutlich macht, dass in diesem Ordner das Child Theme Ihres aktuellen WordPress Themes zu finden ist.
Nehmen wir an, Sie nutzen aktuell Twenty Sixteen, das Standard-Theme in WordPress 5.0. Dieses befindet sich im Ordner „…wp-content/themes/twentysixteen“. Den Ordner für Ihr Child Theme können Sie also zum Beispiel „my-twentysixteen“, „child-twentysixteen“ oder „twentysixteen-child“ nennen. Wichtig ist nur, dass Sie dabei keine Leerzeichen verwenden. Der Name „child twentysixteen“ funktioniert also nicht.
2.2 Erstellen Sie in diesem Ordner eine Style-Datei im CSS-Format
Legen Sie in diesem Ordner eine Datei mit dem Namen „style.css“ an.
2.3 Fügen Sie einen Kopf in diese CSS-Datei ein
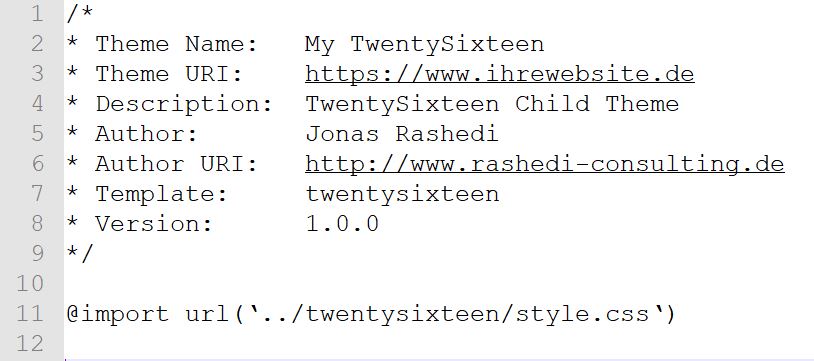
Öffnen Sie die Datei „style.css“ mit einem Texteditor – zum Beispiel Notepad++. Fügen Sie in die Datei folgenden Kopf ein:

Zum Ansehen des gesamten Bildes klicken Sie bitte auf das Bild
Wichtig ist, dass Sie alle Eingaben, die hier im Kopf zu finden sind, tatsächlich einfügen. Noch wichtiger ist, dass Sie in der Zeile „Template“ genau den Namen des Ordners angeben, in dem das Parent Theme zu finden ist.
Über den Befehl „@import url(‘../twentysixteen/style.css‘)“ wird das Parent Theme dann automatisch in den Style des Parent Themes importiert. Das bedeutet, dass Sie zunächst alle Styles des Parent Themes übernehmen.
Unter diese Befehlszeile können Sie nun Ihre Änderungen am Parent Theme vornehmen.
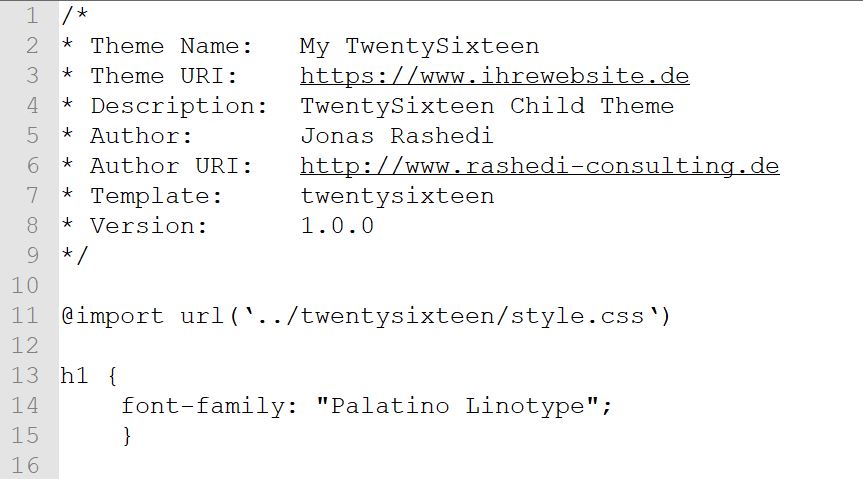
In unserem Beispiel-Dokument möchten wir die Schriftart für alle h1-Überschriften ändern. Dafür geben wir folgenden Code ein:

Zum Ansehen des gesamten Bildes klicken Sie bitte auf das Bild
Dieser Code überschreibt nun die Schriftartvorgaben für die h1-Überschriften aus dem Parent-Theme. Dabei wird die CSS-Datei aus dem Parenttheme aber nicht verändert – die Änderungen existieren lediglich in der Style-Datei des Child Themes.
Denn hier sagen wir WordPress jetzt Folgendes: „Nutze alle Styles aus dem Parent Theme, aber mit einer Ausnahme: Verwende für alle h1-Überschriften die Schriftart ‚Palatino Linotype‘.“
2.4 Aktivieren Sie Ihr Child Theme
Wenn Sie eine entsprechende Datei angelegt und eventuell auch schon Style-Änderungen vorgenommen haben, werden Sie feststellen, dass sich auf Ihrer Seite noch gar nichts verändert hat.
Das hat einen einfachen Grund: Sie haben zwar ein Child Theme erstellt, nutzen aber auf Ihrer Seite weiterhin das Parent Theme.
Aus diesem Grund müssen Sie jetzt noch das Child Theme aktivieren.
Loggen Sie sich dazu ins WordPress Backend Ihrer Seite ein.
Wählen Sie nun im DASHBOARD den Menüpunkt DESIGN und anschließend den Untermenüpunkt THEMES aus. Wenn Sie die bisherigen Schritte korrekt befolgt haben, wird Ihnen hier nun auch Ihr Child Theme angezeigt.
Klicken Sie einfach auf aktivieren – fertig. Ab jetzt nutzen Sie auf Ihrer Seite Ihr Child Theme. Das bedeutet, dass Sie gleichzeitig auch das Parent Theme nutzen. Erinnern Sie sich? Dieses wird über die Befehlszeile zu Anfang des Dokumentes in das Child Theme importiert. Aus diesem Grund muss im WordPress Backend aber das Child Theme aktiviert sein – und nicht das Parent Theme.
Fazit
Unsere Empfehlung: Wenn Sie Veränderungen am CSS-Code Ihres WordPress-Themes vornehmen wollen, verwenden Sie immer ein Child Theme. Das hat für Sie keine Nachteile, die Einrichtung kostet Sie nur wenige Minuten – und Sie sind auf der sicheren Seite. Denn weder der Fehlerteufel noch ein Update Ihres WordPress Themes können Ihrem Style jetzt noch etwas anhaben.




